コトの発端
このブログ上で簡単なWEBサービスを始めたくなった。
まずは簡単に、記事上のフォームからPHPの関数にデータを渡し、処理したデータを同じ記事に返してもらう仕組みを構築してみる。
開発
WordPressの「ショートコード」と呼ばれる仕組みを使って開発するのが簡単そう。
ショートコードを使用すると記事からPHPで定義した関数を簡単に呼び出すことができるよ。
処理の流れ
ここで開発するサンプルの処理の流れを書いていくよ。
- 記事上のフォームから同じ記事へ、データをポストする。
- 記事上のショートコードが使用中のテーマのfunctions.php中の定義された関数を呼び出す。
- 呼び出した関数がPOSTされたデータを参照し、ショートコードの呼び出し位置に表示する。
これから実装について述べていく。
フォームの作成
今回のフォームは、テキストフォームと送信ボタンだけにした。
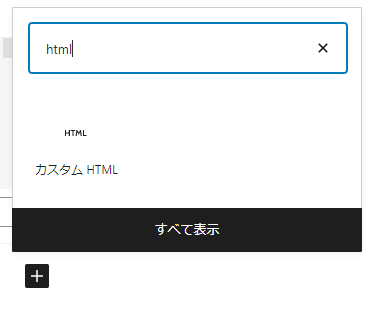
入力データはTESTDATAの名前でPOSTすることとし、下記のHTMLコードを追加したカスタムHTMLブロックに記述した。
<form method="post">
テキスト:<input type="text" name="TESTDATA">
<input type="submit" value="送信">
</form>※HTMLを入力するブロック。

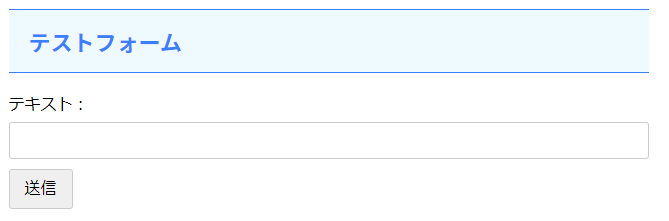
このブログで上記フォームを設置した例。

ちなみにフォームでPOSTするデータの名前がWordPressシステムの予約語と被ると不具合が発生する。下記参照。
使用中テーマのfunctions.phpに関数を定義
ポストされたデータを処理するPHPの関数を、使用しているテーマのfunctions.phpに定義する。
functions.phpの場所はこのブログの環境だと下記のとおり。
/var/www/wordpress_unluckysystems/wp-content/themes/affinger-child/functions.php下記の例はポストされたデータをfilter_inputで受け取り、そのままreturnにて値を返すだけのプログラム。
定義した後はadd_shortcodeでショートコードを登録する。ここでのショートコードの名前は「sc_test」とした。
最低限の実装であるためシステムのセキュリティは考慮していない(重要)
function form_receive(){
$postdata = filter_input(INPUT_POST,"TESTDATA");
if($postdata != NULL){
return $postdata;
}
else{
return 'ポスト無し。';
}
}
add_shortcode('sc_test','form_receive');ショートコードによる関数の呼び出し。
あとはフォームのある記事の返り値を表示したい場所に「ポスト無し。」を記載すればOK。
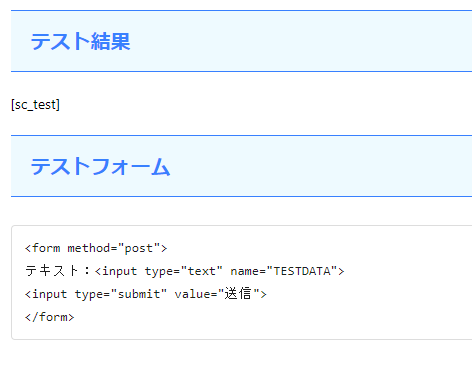
下記はブロックエディタ上に展開した様子。

実行
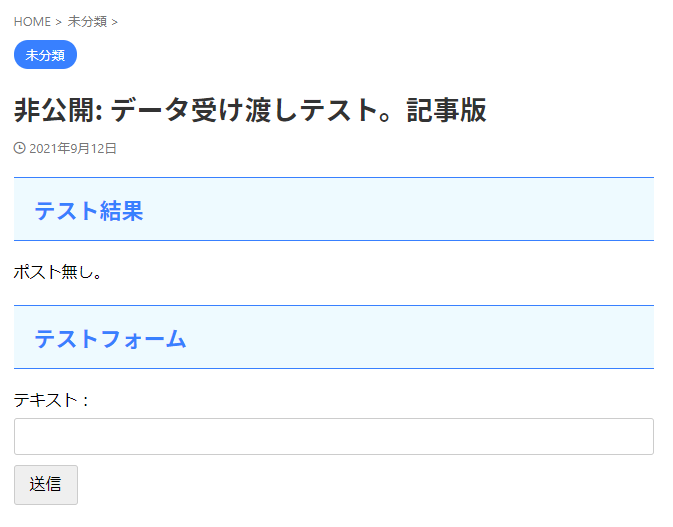
初回アクセス時(ポスト無し)

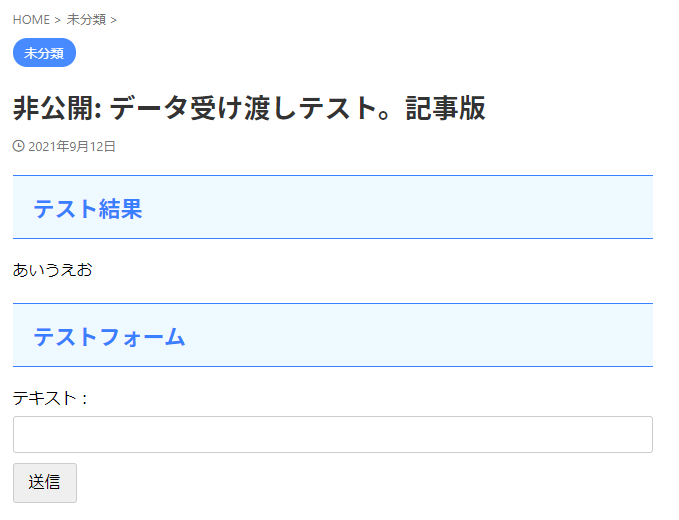
何か入力して送信したとき。

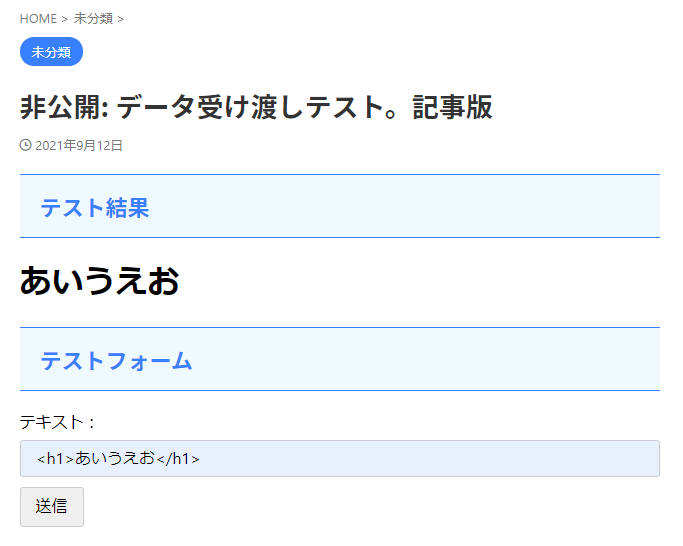
HTMLタグ等のスクリプトが入力された場合(画像はh1タグ)
XSS脆弱性:入力されたタグが使用できるのはセキュリティ的に超危険。

このままの実装だと、XSS(クロスサイトスクリプティング)脆弱性がある状態になり、セキュリティ的に大問題になるから入力された文字を表示するときのエスケープ処理は別途実装してね。
まとめ
記事上のフォームからPHPの関数を簡単に呼び出すショートコードについて説明したよ。
記事上のフォームからデータをポストして、PHPでデータを処理する方法についてサンプルプログラムを提示しながら説明したよ。
ユーザから入力された文字を画面に表示するときは、エスケープ処理が必須であることを説明したよ。
今回の例では、フォームと同じページにデータをPOSTしたけど、action属性に送信先を指定すれば別ページにもデータをPOSTできるよ。
参考にさせて頂いたページ
WordPressショートコード超詳細ガイド(自作例も紹介)
WordPressのページ間でPOSTデータを送受信する
下記リンクでのprint_rによるデータ出力は、このブログの環境(WordPress 5.8)だと保存時にエラー「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」となるようです。
https://qiita.com/KazuyoshiGoto/items/3789000f224aa89f8a56
いつもの
記事の正確性については無保証です。