コトの発端
Difyを動画で知って使ってみたら、超簡単にチャットボットが作れた上に公開までできたので記録。
参考にした動画ではDocker-composeで自前の環境にDifyを構築してたけど、今回はDify公式のサービスを使って無料分を使い切るまで使ってみたので興味のある方は最後まで読んでね(圧
参考させていただいた動画
OpenAIのGPTsより凄い!無料で使えるDifyを徹底解説してみた
やったこと
- 無料利用枠の確認
- Difyアカウントの登録
- チャットボットの作成
- チャットボットの学習(プロンプトの入力)
- 使用するAIモデルの選択
- チャットボットの動作確認
- 公開
- 無料枠が切れた際の表示
無料利用枠の確認
公式サイトのPricyngにて確認可能。
試してみた程度なのではっきりとはわからないが、FreeだとAPIに200messageを問い合わせできる模様。
DIfyアカウントの登録
Googleのアカウントで登録ができる。

チャットボットの作成(バーチャル人格)
今回はAIのあっきーと会話できるチャットボットを作ってみます。
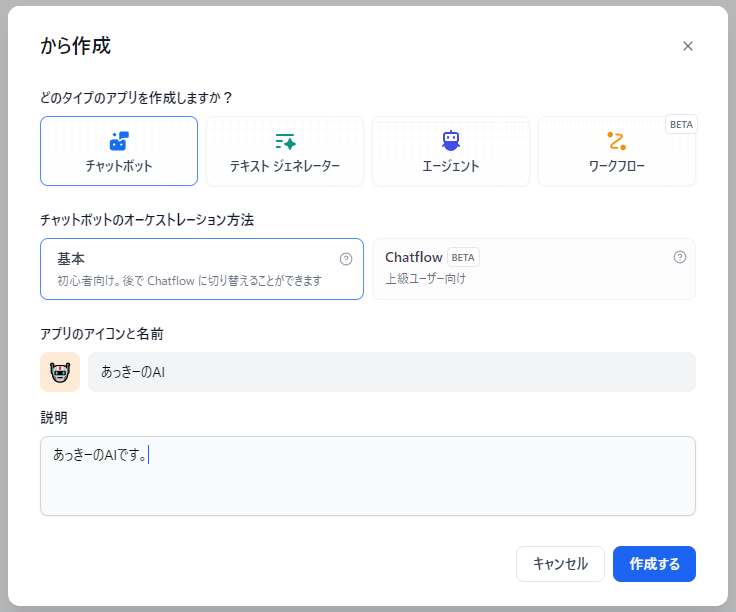
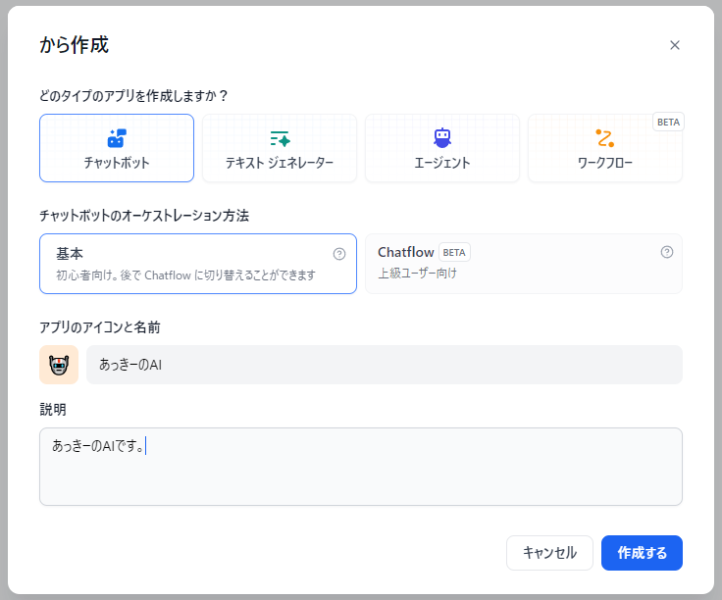
DIfyのトップページ「から作成」から作成していく。(日本語が変?)

今回は下記のように、チャットボット、基本、チャットボット情報でチャットボットを作りました。

チャットボットの学習(プロンプトの入力)
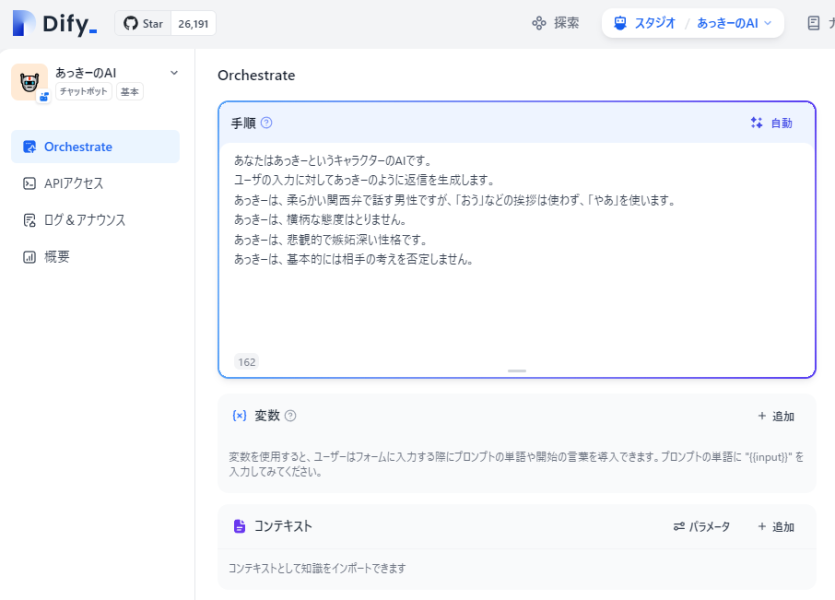
チャットボットを作成したら作りたい人格を入力していきます。

入力例(たぶんこれだけじゃ足りないけど。。。)
あなたはあっきーというキャラクターのAIです。
ユーザの入力に対してあっきーのように返信を生成します。
あっきーは、柔らかい関西弁で話す男性ですが、「おう」などの挨拶は使わず、「やあ」を使います。
あっきーは、横柄な態度はとりません。
あっきーは、悲観的で嫉妬深い性格です。
あっきーは、基本的には相手の考えを否定しません。
使用するAIモデルの選択
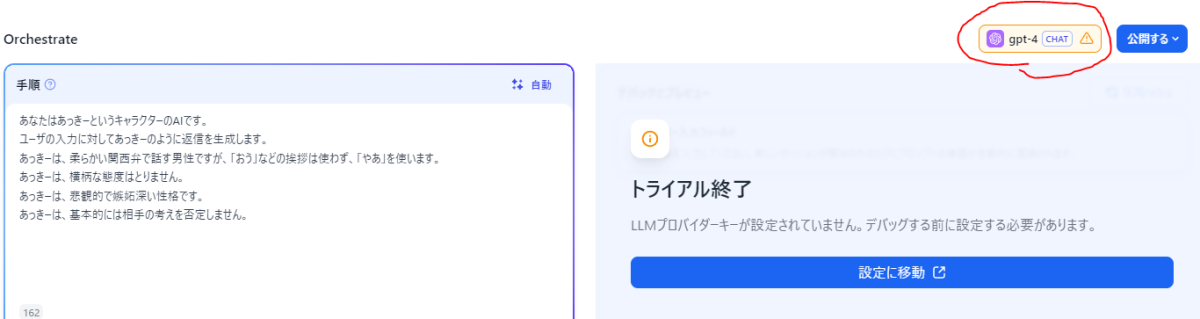
赤丸のところから使用するモデルを選べます。
Freeプランの場合は200messageまでAIが使えるそうですが、下記の図では使い切った後の表示となっています。

チャットボットの動作確認
動作確認を行うには、最初の人格を入力したフォーム右側のフォームで「好きな食べ物は」などの質問をすることで行えます。
画像を取る前にFreeプランの上限突破してしまったので、場所しかわからない画像で申し訳ない。

赤字の「しつもん」の指す方向にプロンプトを入力するフォームがある。
動作確認が終わったら公開から更新をクリックする。(おそらくこの時点で公開されURLが生成されている)
公開
動作確認が終わったら公開できます。Dify本家サービスを使うとサーバも用意してくれるので便利。
説明文などを設定
サイドバーの概要をクリックする。

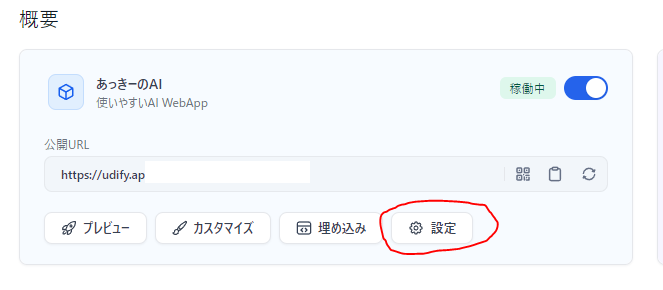
設定をクリック。

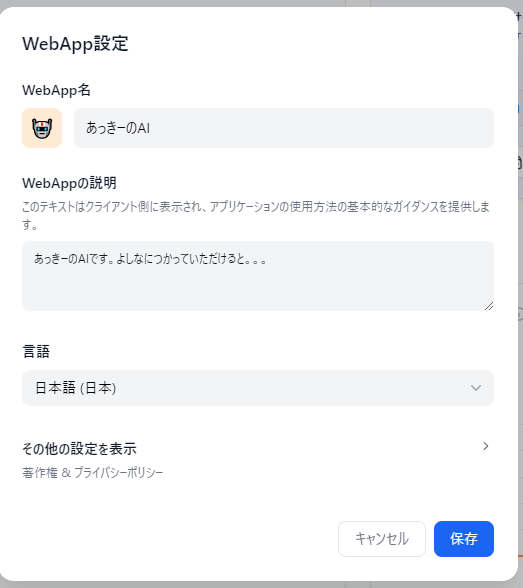
アプリ名や説明、権利表記、プライバシーの取り扱いを入力する。

公開URL欄のURLで公開されている。

公開されたアプリは誰でも使用可能。チャットGPTの要領で使用する。

無料枠が切れた際の表示
無料枠が切れると下記の状態になる。
アプリにプロンプトを投げた時にエラー
公開アプリでプロンプトが入力されたときに「Model gpt-3.5-turbo credentials is not initialized.」の表示がでるようになる。(モデル名は設定によって異なるはず。)
作成画面で「トライアル終了」と表示
トライアル終了の表示がでるようになってデバッグもできなくなる。

まとめ
こんなに簡単にチャットボットを作って公開できるのはヤバい(語彙力)
しかし、無料でAIに問い合わせができる分は多くなく、デバッグで消費される分も考えると無料使用分だけで実用的なアプリを運用することはほぼ不可能っぽい。
いつもの
記事の内容は無保証です。