コトの発端
デザイン難しいよね。
デジタル庁が公開しているデザインシステムを使ってデザインすればいいんじゃね?ということで、公開されているコードスぺニット(コンポーネント?)を使おうとしたら意外と苦戦したので記録。
とりあえず結論
デザイン庁が公開しているStorybookのコードでコンポーネントを呼び出せるようになったよ。

方法論
前提となる環境
Laravel 11にてTailwind CSS, Reactが使える設定がされていること。
手順
デジタル庁のTailwind Theme Pluginをインストール
# プラグインインストール
npm install @digital-go-jp/tailwind-theme-plugin
# 依存関係インストール(念のため)
npm installtailwind.config.jsの編集
tailwind.config.jsのpluginsに追記
↓ tailwind.config.js全文の例
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./resources/**/*.blade.php",
"./resources/**/*.js",
"./resources/**/*.ts",
"./resources/**/*.tsx",
"./resources/**/*.vue",
],
theme: {
extend: {},
},
plugins: [require('@digital-go-jp/tailwind-theme-plugin')],
}コードスぺニットをgithubからcloneして、必要なファイルをプロジェクトへコピー
コードスぺニットの配布方法がstorybook丸ごとというダイナミックスタイルだったので、下記のサイトでの実践例をもとに、必要なファイルだけをコピーするようにした。
MARMEN「【React】デジタル庁デザインシステムを使ってみる」
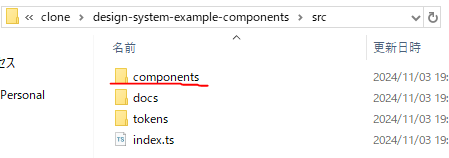
git clone https://github.com/digital-go-jp/design-system-example-components.git
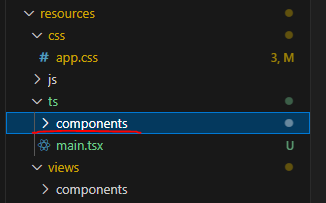
クローンしたファイルのsrc/componentsをresource/ts配下にコピー(呼び出せるならどこでもOK)

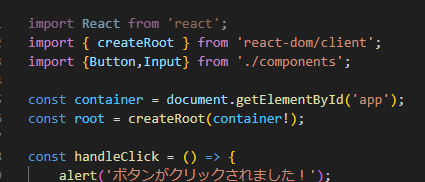
コンポーネントをインポートする。
呼び出したいコンポーネントを指定してimportする。複数個ある場合はカンマ区切りで指定する。
import {Button,Input} from './components';
React初心者すぎてこれよりいい方法はわからなかったけど、もっといい呼び出し方法あるかも。
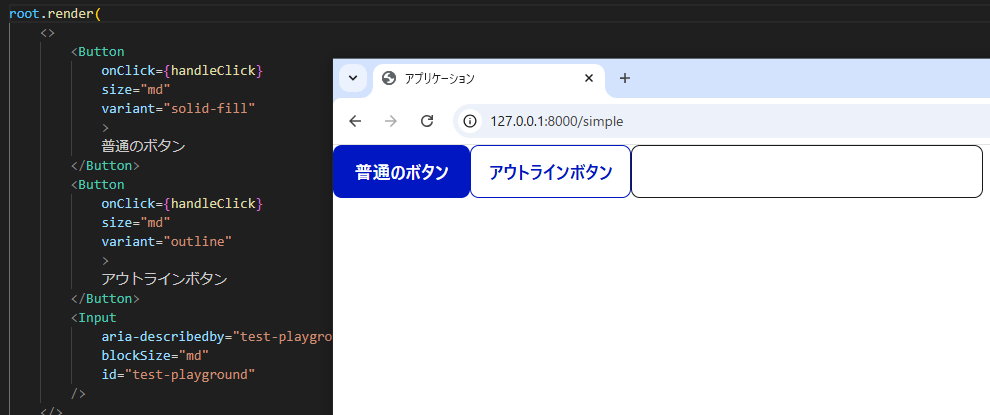
コンポーネントを使用する
呼び出したらあとはStorybookのコード通りに使用するだけ。
import React from 'react';
import { createRoot } from 'react-dom/client';
import {Button,Input} from './components';
const container = document.getElementById('app');
const root = createRoot(container!);
const handleClick = () => {
alert('ボタンがクリックされました!');
};
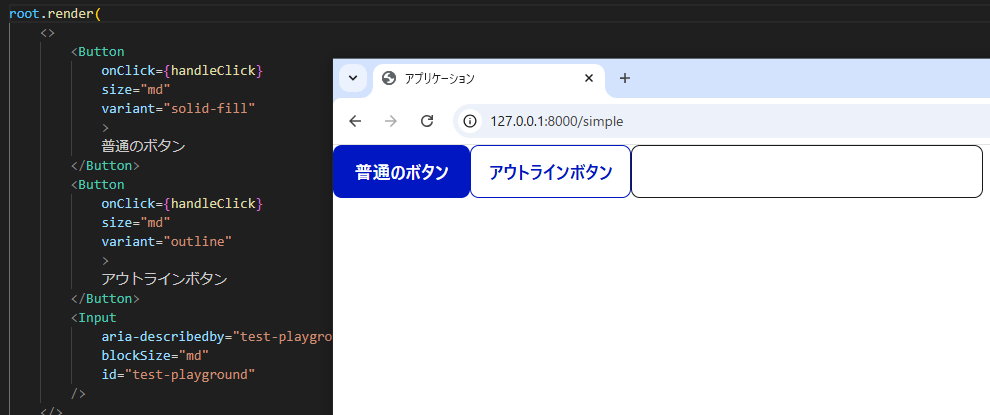
root.render(
<>
<Button
onClick={handleClick}
size="md"
variant="solid-fill"
>
普通のボタン
</Button>
<Button
onClick={handleClick}
size="md"
variant="outline"
>
アウトラインボタン
</Button>
<Input
aria-describedby="test-playground-support-text"
blockSize="md"
id="test-playground"
/>
</>
);
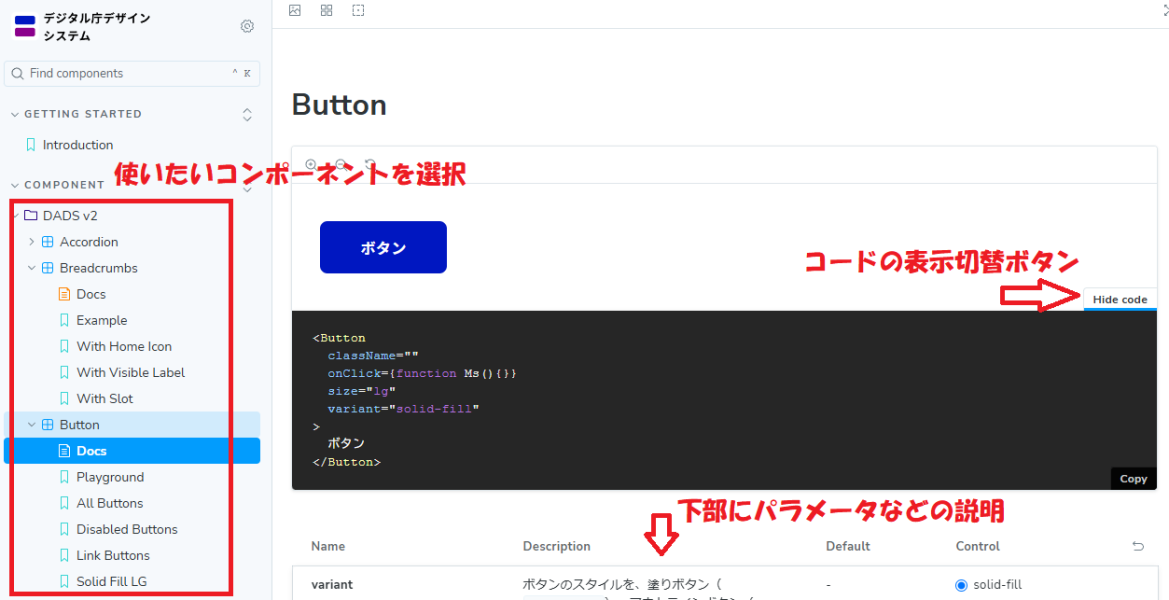
参考 コードスぺニットStorybookの使い方
Storybookの使い方を簡単に図示してみた。

コンポーネントをサイドバーから選んで「Show code」をクリックすることでコードが表示される。
下部にはパラメータなどの説明がある。(コードをGUIで操作できるものもあった。)
まとめ
こういったデザインルールやコードを官公庁が公開してくれるのはありがたい。
コードスぺニットを利用することで開発工数を減らせるので、積極的に利用させていただきたい所存。
いつもの
記事の内容は無保証です。