コトの発端
Leafletの地図で遊んでた時の話。
カーナビっぽいアプリを作るときにマーカー移動させたいよね。
setLatLngを使用する簡単な方法
markerのオブジェクトを取得して、setLatLng関数で座標を指定することでマーカーを移動させることができる。
//マーカーのセットとクリックイベントによる移動
var positionMarker = L.marker([34.649394, 135.001478]).addTo(map);
var btnMove = document.getElementById('btnMove');
btnMove.addEventListener('click', function() {
positionMarker.setLatLng([34.648747, 134.993264])
});デモ
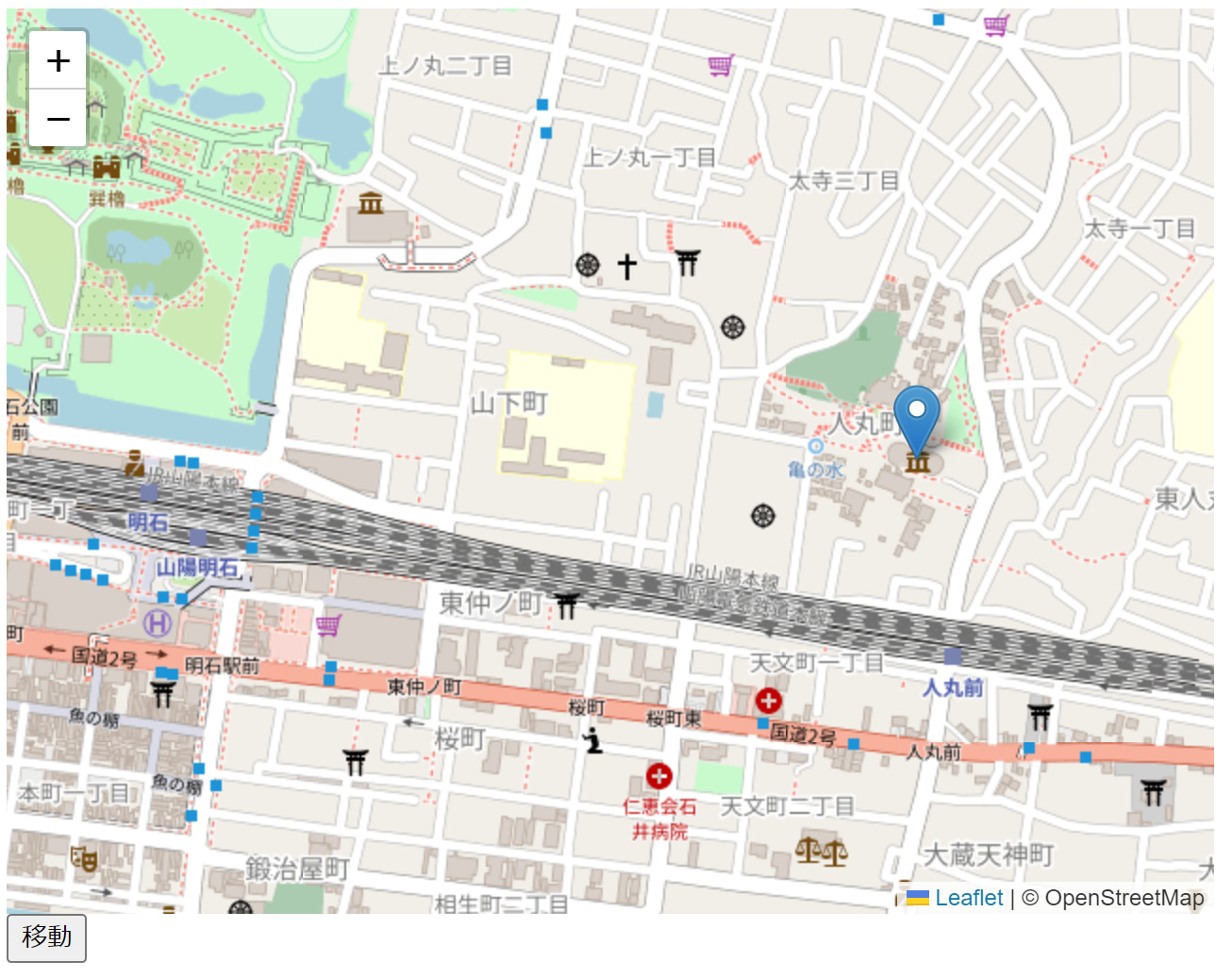
デモアプリを作ってみた。
↑の「移動」ボタンをクリックすると、マーカーが明石天文科学館から、JR明石駅に移動する。
デモのHTML, Javascriptの全文
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css" integrity="sha512-hoalWLoI8r4UszCkZ5kL8vayOGVae1oxXe/2A4AO6J9+580uKHDO3JdHb7NzwwzK5xr/Fs0W40kiNHxM9vyTtQ==" crossorigin="" />
<script src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js" integrity="sha512-BB3hKbKWOc9Ez/TAwyWxNXeoV9c1v6FIeYiBieIWkpLjauysF18NzgR1MBNBXf8/KABdlkX68nAhlwcDFLGPCQ==" crossorigin=""></script>
<style>
#map{
width:640px;
height:480px;
}
</style>
<title>マップ</title>
</head>
<body>
<div id='map'></div>
<input id="btnMove" type="button" value="移動">
<script>
//初期化
var map = L.map('map').setView([34.649394, 134.998000], 16);;
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: '© OpenStreetMap'
}).addTo(map);
//マーカーのセットとクリックイベントによる移動
var positionMarker = L.marker([34.649394, 135.001478]).addTo(map);
var btnMove = document.getElementById('btnMove');
btnMove.addEventListener('click', function() {
positionMarker.setLatLng([34.648747, 134.993264])
});
</script>
</body>
</html>いつもの
記事の正確性については無保証です。