コトの発端
スタイルシートにて、positionにabsoluteを指定したブロック要素を丸ごと中央揃えしたいときあるよね。
ブロック要素に対してtext-align:centerは効かないから、inline-block要素にして対応しても、始点がブロック要素の左端になって困るよね。

いろんな方法がネットにあったけど、最もシンプルで簡単な方法だと思うものを紹介。
まずは結論
absoluteを指定したら、left:0;とright:0:を指定してmargin:auto;を指定してあげるだけでOK。
#content1{
position:absolute;
left:0;
right:0;
margin:auto;
/*その他のスタイル*/
background-color: hotpink;
width: 20%;
z-index: 10;
}
いろんな方法があったけど、たぶんこれが一番シンプルな記述だと思う。
下記のサイトを参考にした。
どんな時使うか
z-indexとかを使ってコンテンツを重ねたい場合とか時役立つ。
実践例の紹介
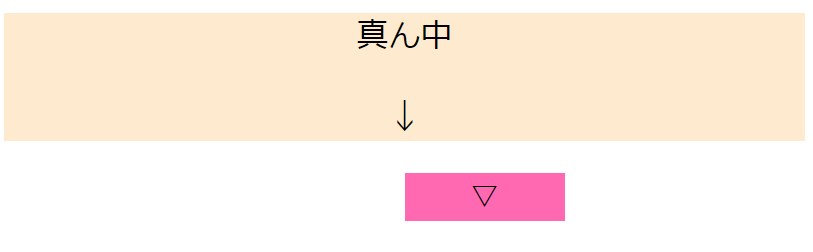
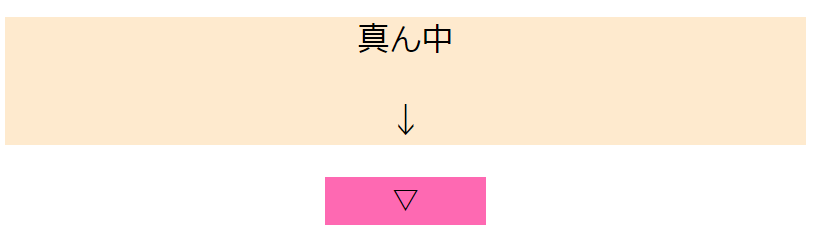
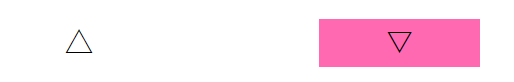
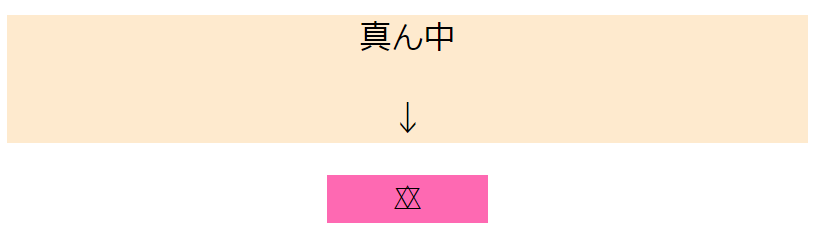
△と▽をそれぞれ含んだブロック2つを、親要素の中央で重ねた。

実行結果

ソース全文
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style>
#msg{
background-color: blanchedalmond;
width:50%;
text-align: center;
}
#centerContainer{
position:relative;
width:50%;
text-align: center;
}
#content1{
position:absolute;
left:0;
right:0;
margin:auto;
background-color: hotpink;
width: 20%;
z-index: 10;
}
#content2{
position:absolute;
left:0;
right:0;
margin:auto;
width: 20%;
z-index: 20;
}
</style>
<title>三角形合体</title>
</head>
<body>
<div id="msg">
<p>真ん中</p>
<p>↓</p>
</div>
<div id="centerContainer">
<div id="content1">
▽
</div>
<div id="content2">
△
</div>
</div>
</body>
</html>いつもの
記事の正確性については無保証です。