コトの発端
Javascriptにサーバサイドで生成した値を組み込むとき、何度も<?php print $data; ?>するのダサくない?
PHPにて生成したデータはまとめてJSON形式で書き出すと一回の値渡しで出来るので紹介。
方法論
①PHPから渡したいデータを連想配列に格納。
②連想配列をJSON化(シリアライズ)
③JavascriptにてPHPでJSON化したものをJavascriptのオブジェクトへ変換(デシリアライズ)
④データの利用
ソースコード全文
大文字小文字は区別される故、注意。
<?php
//渡したいデータ
$param1 = "data1";
$param2 = "data2";
//JSON化(シリアライズ)する前に連想配列へ。
$arrParam =
[
'd1' => $param1,
'D2' => $param2
];
//連想配列をJSON化(シリアライズ)
$strJson = json_encode($arrParam);
?>
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>PHPからJavascriptへ</title>
</head>
<body>
<h1>PHPからJavascriptへ</h1>
<script>
//PHPでJSON化したものをJavascriptのオブジェクトへ(デシリアライズ)
const objData = JSON.parse('<?php print $strJson; ?>');
//読み取り部1
console.log(objData.d1);
//読み取り部2
console.log(objData.D2);
</script>
</body>
</html>結果
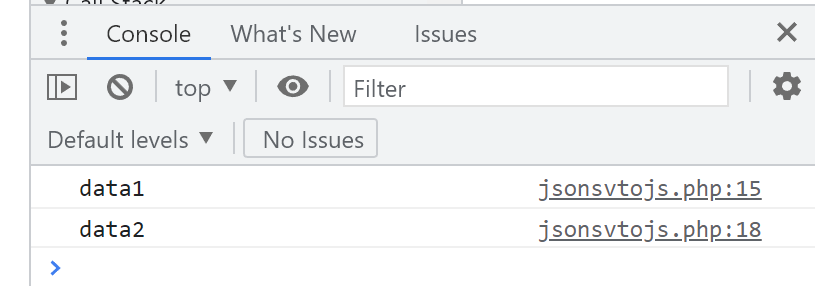
PHPからデータが渡されていることが、ブラウザのコンソールログから確認できる。

いつもの
記事の正確性は無保証です。