コトの発端
グラフで表示したいデータって、だいたい時系列と項目を持っている二次元配列だよね。
備忘録として、2次元配列のデータをグラフに表示するシンプルな例を作ってみたよ。
やり方1(配列の行と列を入れ替える必要がない場合)
配列の行と列を入れ替える必要がない場合は、そのままdatasetsのdataに1つ目のインデックスを指定した配列を渡してあげようね。
var data =[[5,7,3,2],[1,2,6,9]];
var canvas = document.getElementById('graph');
var objChart = new Chart(canvas, {
type: 'line',
data: {
labels: ['Spring', 'Summer', 'Autumn', 'Winter'],
datasets: [
{
label: 'Power',
data: data[0],
borderColor: '#ff0000',
},
{
label: 'Size',
data: data[1],
borderColor: '#0000ff',
}
],
},
options: {
y: {
min: 0,
max: 10,
},
},
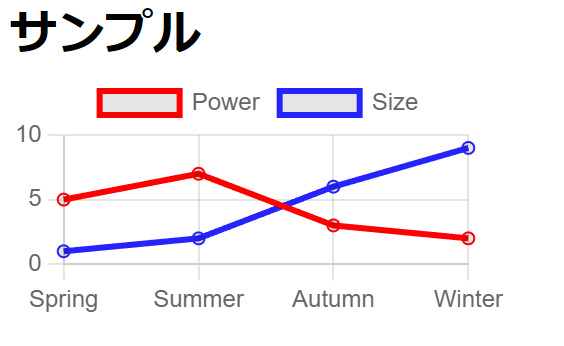
});動作サンプル
サンプル
動作サンプルのソース
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style>
#graphContainer{
width:250px;
height:250px;
}
h1{
margin:0;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.9.1/chart.min.js" integrity="sha512-ElRFoEQdI5Ht6kZvyzXhYG9NqjtkmlkfYk0wr6wHxU9JEHakS7UJZNeml5ALk+8IKlU6jDgMabC3vkumRokgJA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.jsdelivr.net/npm/chartjs-adapter-date-fns@2.0.0/dist/chartjs-adapter-date-fns.min.js"></script>
<title>チャートJS</title>
</head>
<body>
<section>
<h1>サンプル</h1>
<div id="graphContainer">
<canvas id="graph"></canvas>
</div>
</section>
<script>
var data =[[5,7,3,2],[1,2,6,9]];
var canvas = document.getElementById('graph');
var objChart = new Chart(canvas, {
type: 'line',
data: {
labels: ['Spring', 'Summer', 'Autumn', 'Winter'],
datasets: [
{
label: 'Power',
data: data[0],
borderColor: '#ff0000',
},
{
label: 'Size',
data: data[1],
borderColor: '#0000ff',
}
],
},
options: {
y: {
min: 0,
max: 10,
},
},
});
</script>
</body>
</html>やり方2(配列の行と列を入れ替える必要がある場合)
処理したいデータによっては行と列を入れ替えてからグラフに表示したい場合があるよね。
var data =[[5,1],[7,2],[3,6],[2,9]];
から
var data =[[5,7,3,2],[1,2,6,9]];
のように入れ替えたい。その場合はそのまま配列の行と列を入れ替える処理を追加するよ。
var data =[[5,1],[7,2],[3,6],[2,9]];
//行列の入れ替え
const transpose = a => a[0].map((_, c) => a.map(r => r[c]));
data = transpose(data);配列の行と列を入れ替える処理については下記の記事を参考にしたよ。
二次元配列の縦横を入れ替え・転置する方法 スプレッドシート GAS
https://jill-tone.com/gas-transpose/
動作サンプル
やり方1の配列の行と列をあらかじめ入れ替えてから、入れ替えを行ったので、表示結果は同じになる。
なぜか記事上で動作しなかったので省略。
動作サンプルのソース
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style>
#graphContainer{
width:250px;
height:250px;
}
h1{
margin:0;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.9.1/chart.min.js" integrity="sha512-ElRFoEQdI5Ht6kZvyzXhYG9NqjtkmlkfYk0wr6wHxU9JEHakS7UJZNeml5ALk+8IKlU6jDgMabC3vkumRokgJA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.jsdelivr.net/npm/chartjs-adapter-date-fns@2.0.0/dist/chartjs-adapter-date-fns.min.js"></script>
<title>チャートJS</title>
</head>
<body>
<section>
<h1>サンプル</h1>
<div id="graphContainer">
<canvas id="graph"></canvas>
</div>
</section>
<script>
var data =[[5,1],[7,2],[3,6],[2,9]];
//行列の入れ替え
const transpose = a => a[0].map((_, c) => a.map(r => r[c]));
data = transpose(data);
var canvas = document.getElementById('graph');
var objChart = new Chart(canvas, {
type: 'line',
data: {
labels: ['Spring', 'Summer', 'Autumn', 'Winter'],
datasets: [
{
label: 'Power',
data: data[0],
borderColor: '#ff0000',
},
{
label: 'Size',
data: data[1],
borderColor: '#0000ff',
}
],
},
options: {
y: {
min: 0,
max: 10,
},
},
});
</script>
</body>
</html>いつもの
記事の正確性については無保証です。